Hallo Sobat, sekmen Sistem Informasi kali ini admin akan membuat artikel tentang caranya membuat buku tamu di bloger agan semua. Bentuk dari buku tamu mungkin berbeda-beda,namun mempunyai fungsi yang sama.Fungsinya adalah untuk memudahkan pengunjung berinteraksi dengan admin atau yang mempunyai sebuah blog. Banyak sekali macam-macam buku tamu, seperti Shoutbox/Shoutmix/Cbox. Disini saya menggunakan Cbox.
Ya udah bray, langsung aja lihat tutornya.
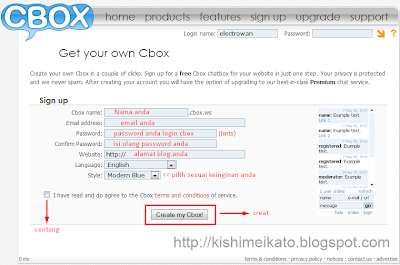
2. Isi lah data anda
3. Setelah anda membuat akun cbox, masuklah ke akun email anda dan verifikasi akun cbox
yang telah anda buat.
4. Nah, akun cbox anda telah aktif. lalu masuk ke akun cbox anda dan pilih PUBLISH
5. dan copy script cbox kalian
6. Sudah di copy, masuk ke akun blogger anda tata letak >> tambah (add) gadget >>
HTML/Java Script
7. Masukkan script di bawah ini :
8. Ganti dengan script CBOX kalian<style type="text/css">#gb{
position:fixed;
top:150px;
z-index:+1000;
}
* html #gb{position:relative;}
.gbtab{
height:100px;
width:30px;
float:left;
cursor:pointer;
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjaVtndCNSRIrj_jh6IHQLitz-4DyUe5dUdi20YtFGBvCiLoSUBklBib05EOYgDuT_Ux-Tv_9nWPBtQGOa8dPcBXS4ZbLh9jCFtzZWYhXgxbcNbajgykHnDjLcuF_fMUZ1enorF5wVDGGg/s1600/bukutamu.png') no-repeat;
}
.gbcontent{
float:left;
border:2px solid #A5BD51;
background:#F5F5F5;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 30-w) : moveGB(20-w, 0);
gb.opened = !gb.opened;
}
function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 10 ? 5 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 10);}
}
</script>
<div id="gb">
<div class="gbtab" onclick="showHideGB()"> </div>
<div class="gbcontent">
SCRIPT CBOX KALIAN DI SINI
<div style="text-align:right">
<a href="http://abelavriyanno.blogspot.com/2012/04/cara-membuat-buku-tamu-melayang-di-sisi.html">[get this widget]</a>><a href="javascript:showHideGB()">
[Tutup]
</a>
</div>
</div>
</div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (30-gb.offsetWidth).toString() + "px";
</script>
9. Lalu "SIMPAN"
Sekian sekarang buku tamu siap digunakan, semoga bermanfaat 😀

No comments:
Post a Comment